ECMAScript 变量、数据类型

ECMAScript 变量、数据类型
苏丙榅1. JavaScript 概述
JavaScript是一种运行在客户端 的脚本语言(不需要编译,直接执行)。JavaScript的解释器被称为JavaScript引擎,为浏览器的一部分,是广泛用于客户端的脚本语言,它一般是在HTML网页上使用,用来给HTML网页增加动态功能。
JavaScript和HTML、CSS的区别
HTML:提供网页的结构,提供网页中的内容
CSS: 用来美化网页
JavaScript: 可以用来控制网页内容,给网页增加动态的效果
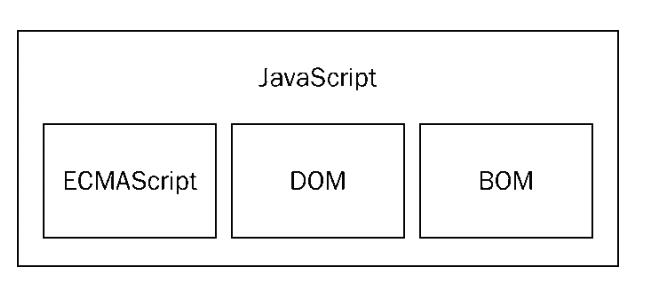
JavaScript 分三个部分

ECMAScriptJavaScript的核心,描述了语言的基本语法和数据类型,ECMAScript是一套标准,定义了一种语言的标准与语法规范。
DOM---Document Object Model文档对象模型一套操作页面元素的API,DOM可以把HTML看做是文档树,通过DOM提供的API可以对树上的节点进行操作。
BOM---Browser Object Model浏览器对象模型一套操作浏览器功能的API,通过BOM可以操作浏览器窗口,比如:弹出框、控制浏览器跳转、获取分辨率等。
2. 变量和注释
变量是计算机内存中存储数据的标识符,使用变量可以方便的获取或者修改内存中的数据。
2.1 变量的命名规范
- 规则:必须遵守的,不遵守会报错
- 由字母、数字、下划线、$符号组成,不能以数字开头
- 不能是关键字和保留字,例如:for、while。
- 区分大小写
- 规范:建议遵守的,不遵守不会报错
- 变量名必须有意义
- 遵守驼峰命名法:首字母小写,后面单词的首字母需要大写。
- 例如:userName、userPassword
2.2 注释
单行注释
1
2// 这是一个变量
var name = 'luffy';多行注释
1
2
3
4
5/*
var age = 18;
var name = 'zs';
console.log(name, age);
*/
2.2 变量的定义和操作
- 使用关键字
var定义变量
1 | var age; |
- 变量的赋值
1 | var age; |
- 同时定义多个变量
1 | var age, name, sex; |
- 同时定义多个变量并赋值
1 | var age = 10, name = 'zs'; |
在JS中,每行代码尾部的分号(;)是可以省略不写的。
3. 数据类型
在Javascript中一共有五种简单的数据类型,分别是:Number、String、Boolean、Undefined、Null。
3.1 Number类型
Number数字类型,可分为整形和浮点型(要定义浮点值,必须包括小数点和小数点后的一位数字,例如:3.5)两种。Number类型取值范围如下:
- 最小值:
Number.MIN_VALUE,这个值为: 5e-324 - 最大值:
Number.MAX_VALUE,这个值为: 1.7976931348623157e+308 - 无穷大:
Number.POSITIVE_INFINITY - 无穷小:
Number.NEGATIVE_INFINITY
JS中提供了2个方法判断Number是否有效:
isFinite(number) :number如果是无穷的返回false,有穷则返回trueisNaN(val) :判断val是否非数字,返回true则表示非数字
3.2 String类型
字符串类型的数据可以使用单引号,也可以使用双引号,例如:
1 | "hello,world" |
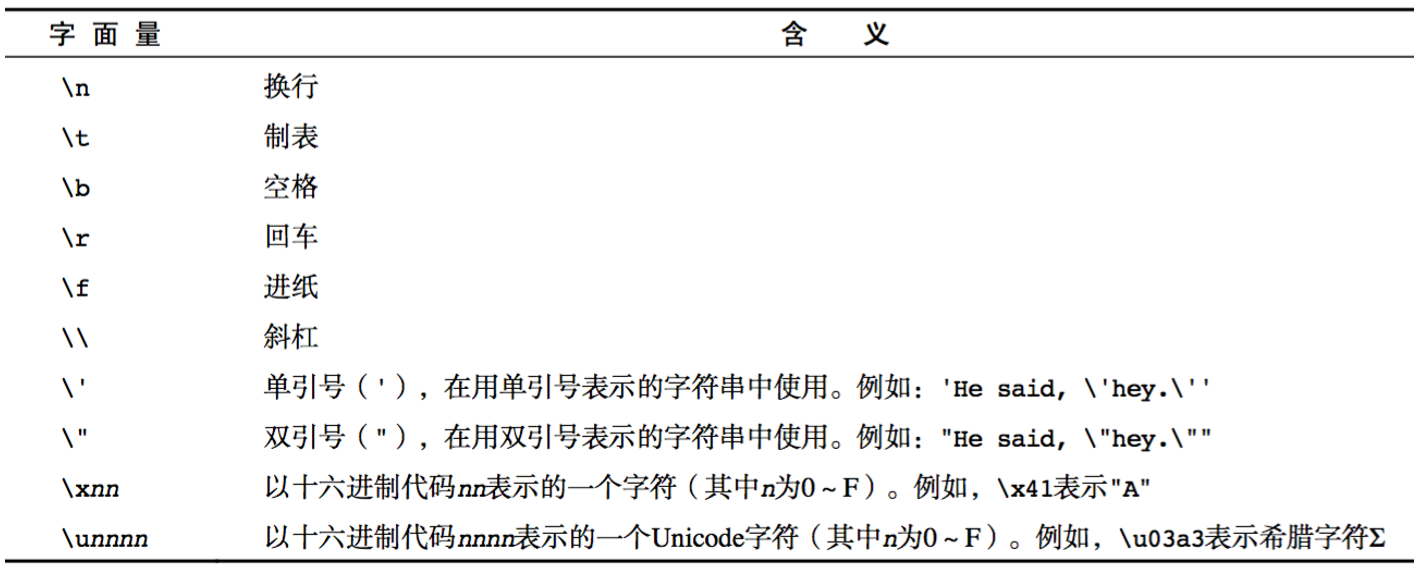
转义符 \
字符串长度
length 属性用来获取字符串的长度1
2var str = '我是蒙奇D路飞';
console.log(str.length);字符串拼接
字符串拼接使用 + 连接1
2
3
4
5console.log(11 + 11);
console.log('hello' + ' world');
console.log('520' + '1314');
console.log('11' + 11);
console.log('male:' + true);两边只要有一个是字符串,那么 + 就是字符串拼接功能。
两边如果都是数字,那么 + 就是算术功能。
3.3 Boolean类型
Boolean类型的数据使用true和false来表示,并且区分大小写。
- 计算机内部存储:true为1,false为0。
3.4 Undefined和Null
如果我们定义了一个没有赋值的变量,变量的默认值就是undefined,对变量初始化之后,它的值就会从undefined变为指定的值。
1 | var temp; |
null表示一个空,比如当我们需要释放一个引用对象时,就需要用null来释放
1 | var arr = new Array(5); // 只要是new出来的对象都是引用值,所以arr是个引用对象 |
4. 类型转换
4.1 转换成字符串类型
toString()
1
2var num = 5;
console.log(num.toString());String()
有些值没有toString(),这个时候可以使用String()。比如:undefined和null
拼接字符串方式
num + “”,当 + 两边一个操作符是字符串类型,一个操作符是其它类型的时候,会先把其它类型转换成字符串再进行字符串拼接,返回字符串。
4.2 转换成数值类型
Number()
Number()可以把任意值转换成数值,如果要转换的字符串中有一个不是数值的字符,返回NaN。
parseInt():将字符串转换为整数
1
2
3
4// 返回12,如果第一个字符是数字会解析知道遇到非数字结束
var num1 = parseInt("12.3abc");
// 返回NaN,如果第一个字符不是数字或者符号就返回NaN
var num2 = parseInt("abc123");parseFloat():将字符串转换为浮点数
parseFloat() 和parseInt() 非常相似,不同之处在与parseFloat()会解析第一个
.遇到第二个.或者非数字结束如果解析的内容里只有整数,解析成整数。
4.3 转换成布尔类型
ECMAScript 提供了Boolean(var)方法.把给定的值强制转换成 Boolean 型:
当要转换的值是至少有一个字符的字符串、非 0 数字或对象时,Boolean() 函数将返回 true。
如果该值是空字符串、数字 0、undefined 或 null,它将返回 false。
1 | console.log(Boolean("")); // false - 空字符串 |