Qt Qt基础 Qt中的基础窗口类 苏丙榅 2021-01-16 2024-09-21 内容摘要:文章中主要介绍了Qt中常用的窗口类, 主要内容包括: 窗口类的基类QWidget, 对话框基类QDialog, 带菜单栏工具栏状态栏的QMainWindow, 消息对话框QMessageBox, 文件对话框QFileDialog, 字体对话框QFontDialog, 颜色对话框QColorDialog, 输入型对话框QInputDialog, 进度条对话框QProgressDialog, 资源文件。 文章中除了关于知识点的文字描述、代码演示, 还有相关的视频讲解,开始学习。。。
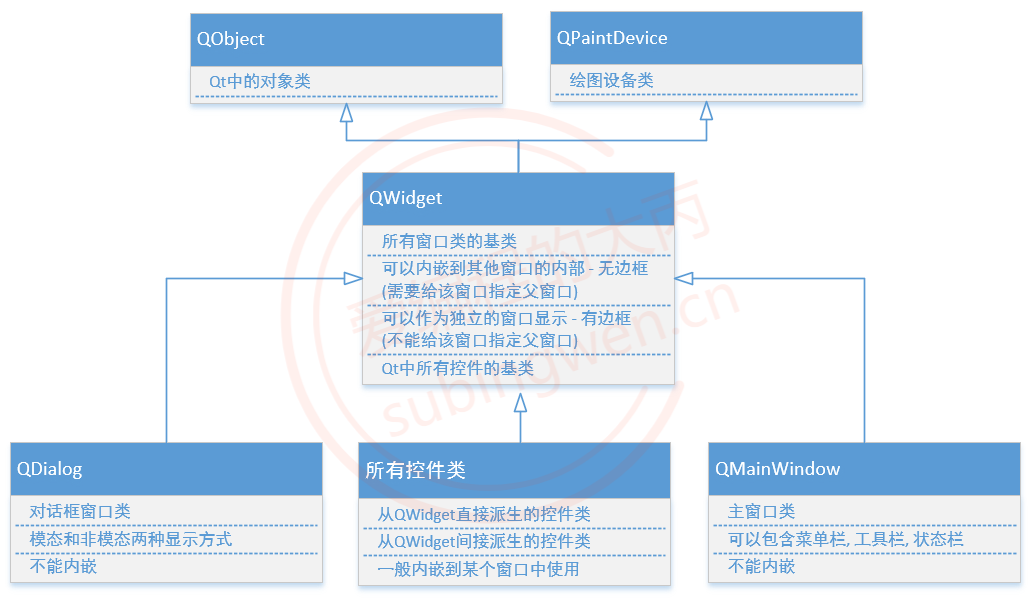
QWidget类是所有窗口类的父类(控件类是也属于窗口类), 并且QWidget类的父类的QObject, 也就意味着所有的窗口类对象只要指定了父对象, 都可以实现内存资源的自动回收。1.1 Qt入门 章节中已经为大家介绍了QWidget的一些特点, 为了让大家能够对这个类有更深入的了解, 下面来说一说这个类常用的一些API函数。容器控件之QWidget 。
1.1 设置父对象 1 2 3 4 5 6 7 8 9 QWidget::QWidget (QWidget *parent = nullptr , Qt::WindowFlags f = Qt::WindowFlags ()); void QWidget::setParent (QWidget *parent) void QWidget::setParent (QWidget *parent, Qt::WindowFlags f) QWidget *QWidget::parentWidget () const ;
1.2 窗口位置 1 2 3 4 5 6 7 8 9 10 11 12 QRect QWidget::frameGeometry () const ;const QRect &geometry () const void setGeometry (int x, int y, int w, int h) void setGeometry (const QRect &) void move (int x, int y) void move (const QPoint &)
窗口位置设定和位置获取的测试代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 void MainWindow::on_positionBtn_clicked () QRect rect = this ->frameGeometry (); qDebug () << "左上角: " << rect.topLeft () << "右上角: " << rect.topRight () << "左下角: " << rect.bottomLeft () << "右下角: " << rect.bottomRight () << "宽度: " << rect.width () << "高度: " << rect.height (); } void MainWindow::on_geometryBtn_clicked () int x = 100 + rand () % 500 ; int y = 100 + rand () % 500 ; int width = this ->width () + 10 ; int height = this ->height () + 10 ; setGeometry (x, y, width, height); } void MainWindow::on_moveBtn_clicked () QRect rect = this ->frameGeometry (); move (rect.topLeft () + QPoint (10 , 20 )); }
1.3 窗口尺寸 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 QSize size () const void resize (int w, int h) void resize (const QSize &) QSize maximumSize () const ;QSize minimumSize () const ;void QWidget::setFixedSize (const QSize &s) void QWidget::setFixedSize (int w, int h) void setMaximumSize (const QSize &) void setMaximumSize (int maxw, int maxh) void setMinimumSize (const QSize &) void setMinimumSize (int minw, int minh) int height () const int minimumHeight () const int maximumHeight () const void QWidget::setFixedHeight (int h) void setMaximumHeight (int maxh) void setMinimumHeight (int minh) int width () const int minimumWidth () const int maximumWidth () const void QWidget::setFixedWidth (int w) void setMaximumWidth (int maxw) void setMinimumWidth (int minw)
1.4 窗口标题和图标 1 2 3 4 5 6 7 8 9 10 11 12 13 QIcon windowIcon () const ;QIcon::QIcon (const QString &fileName); void setWindowIcon (const QIcon &icon) QString windowTitle () const ;void setWindowTitle (const QString &)
1.5 信号 1 2 3 4 5 6 7 [signal] void QWidget::customContextMenuRequested (const QPoint &pos) [signal] void QWidget::windowIconChanged (const QIcon &icon) [signal] void QWidget::windowTitleChanged (const QString &title)
基于窗口策略实现右键菜单具体操作请参考 Qt右键菜单的添加和使用
1.6 槽函数 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 [slot] bool QWidget::close () [slot] void QWidget::hide () [slot] void QWidget::show () [slot] void QWidget::showFullScreen () [slot] void QWidget::showMaximized () [slot] void QWidget::showMinimized () [slot] void QWidget::showNormal () bool QWidget::isEnabled () const [slot] void QWidget::setEnabled (bool ) [slot] void QWidget::setDisabled (bool disable) [slot] virtual void QWidget::setVisible (bool visible)
2. QDialog 2.1 常用API
对话框类是QWidget类的子类, 处理继承自父类的属性之外, 还有一些自己所特有的属性, 常用的一些API函数如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 QDialog::QDialog (QWidget *parent = nullptr , Qt::WindowFlags f = Qt::WindowFlags ()); [virtual slot] int QDialog::exec () [virtual slot] void QDialog::accept () [virtual slot] void QDialog::reject () [virtual slot] void QDialog::done (int r) [signal] void QDialog::accepted () [signal] void QDialog::rejected () [signal] void QDialog::finished (int result)
2.2 常用使用方法 1 2 3 场景介绍: 1. 有两个窗口, 主窗口和一个对话框子窗口 2. 对话框窗口先显示, 根据用户操作选择是否显示主窗口
关于对话框窗口类的操作1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 void MyDialog::on_acceptBtn_clicked () this ->accept (); } void MyDialog::on_rejectBtn_clicked () this ->reject (); } void MyDialog::on_donBtn_clicked () this ->done (666 ); }
根据用户针对对话框窗口的按钮操作, 进行相应的逻辑处理。1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 MyDialog dlg; int ret = dlg.exec ();if (ret == QDialog::Accepted){ qDebug () << "accept button clicked..." ; MainWindow* w = new MainWindow; w->show (); } else if (ret == QDialog::Rejected){ qDebug () << "reject button clicked..." ; ...... ...... } else { qDebug () << "done button clicked..." ; ...... ...... }
3. QDialog的子类 3.1 QMessageBox
QMessageBox 对话框类是 QDialog 类的子类, 通过这个类可以显示一些简单的提示框, 用于展示警告、错误、问题等信息。关于这个类我们只需要掌握一些静态方法的使用就可以了。
3.1.1 API - 静态函数 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 [static ] void QMessageBox::about (QWidget *parent, const QString &title, const QString &text) [static ] QMessageBox::StandardButton QMessageBox::information ( QWidget *parent, const QString &title, const QString &text, QMessageBox::StandardButtons buttons = Ok, QMessageBox::StandardButton defaultButton = NoButton) [static ] QMessageBox::StandardButton QMessageBox::critical ( QWidget *parent, const QString &title, const QString &text, QMessageBox::StandardButtons buttons = Ok, QMessageBox::StandardButton defaultButton = NoButton) [static ] QMessageBox::StandardButton QMessageBox::question ( QWidget *parent, const QString &title, const QString &text, QMessageBox::StandardButtons buttons = StandardButtons(Yes | No), QMessageBox::StandardButton defaultButton = NoButton) [static ] QMessageBox::StandardButton QMessageBox::warning ( QWidget *parent, const QString &title, const QString &text, QMessageBox::StandardButtons buttons = Ok, QMessageBox::StandardButton defaultButton = NoButton)
3.1.2 测试代码
测试代码片段
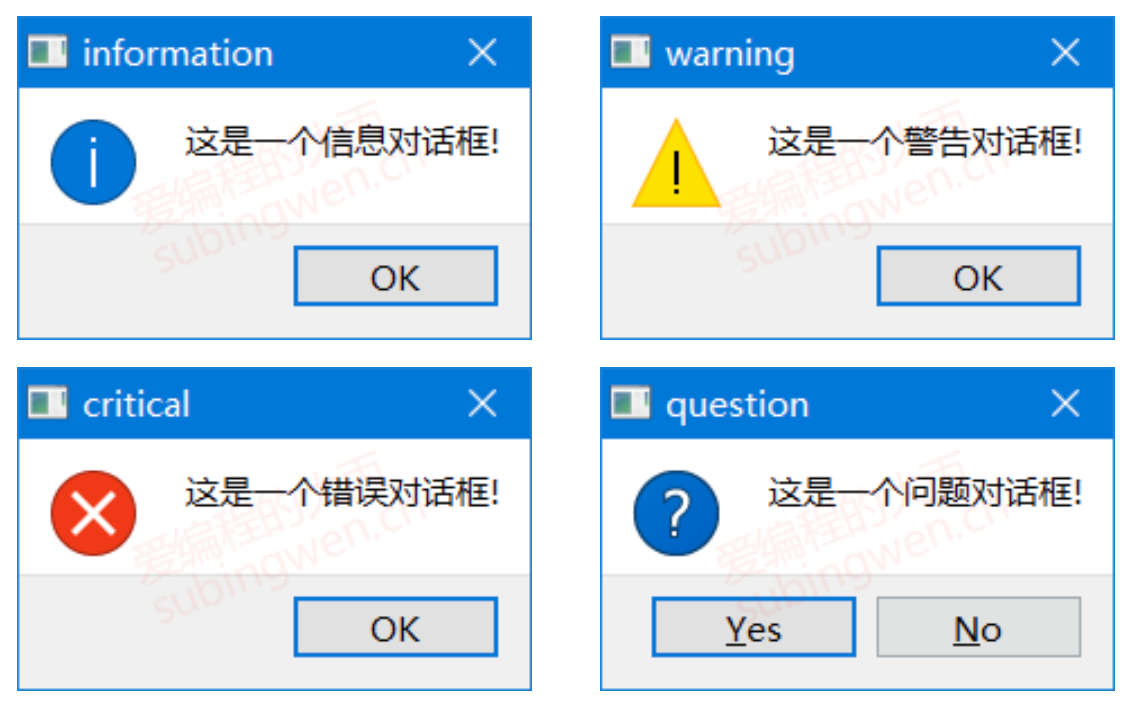
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 void MainWindow::on_msgbox_clicked () QMessageBox::about (this , "about" , "这是一个简单的消息提示框!!!" ); QMessageBox::critical (this , "critical" , "这是一个错误对话框-critical..." ); int ret = QMessageBox::question (this , "question" , "你要保存修改的文件内容吗???" , QMessageBox::Save|QMessageBox::Cancel, QMessageBox::Cancel); if (ret == QMessageBox::Save) { QMessageBox::information (this , "information" , "恭喜你保存成功了, o(* ̄︶ ̄*)o!!!" ); } else if (ret == QMessageBox::Cancel) { QMessageBox::warning (this , "warning" , "你放弃了保存, ┭┮﹏┭┮ !!!" ); } }
得到的对话框窗口效果如下图:
3.2 QFileDialog
QFileDialog 对话框类是 QDialog 类的子类, 通过这个类可以选择要打开/保存的文件或者目录。关于这个类我们只需要掌握一些静态方法的使用就可以了。
3.2.1 API - 静态函数 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 [static ] QString QFileDialog::getExistingDirectory ( QWidget *parent = nullptr , const QString &caption = QString(), const QString &dir = QString(), QFileDialog::Options options = ShowDirsOnly) [static ] QString QFileDialog::getOpenFileName ( QWidget *parent = nullptr , const QString &caption = QString(), const QString &dir = QString(), const QString &filter = QString(), QString *selectedFilter = nullptr , QFileDialog::Options options = Options()) [static ] QStringList QFileDialog::getOpenFileNames ( QWidget *parent = nullptr , const QString &caption = QString(), const QString &dir = QString(), const QString &filter = QString(), QString *selectedFilter = nullptr , QFileDialog::Options options = Options()) [static ] QString QFileDialog::getSaveFileName ( QWidget *parent = nullptr , const QString &caption = QString(), const QString &dir = QString(), const QString &filter = QString(), QString *selectedFilter = nullptr , QFileDialog::Options options = Options())
3.2.2 测试代码
打开一个已存在的本地目录
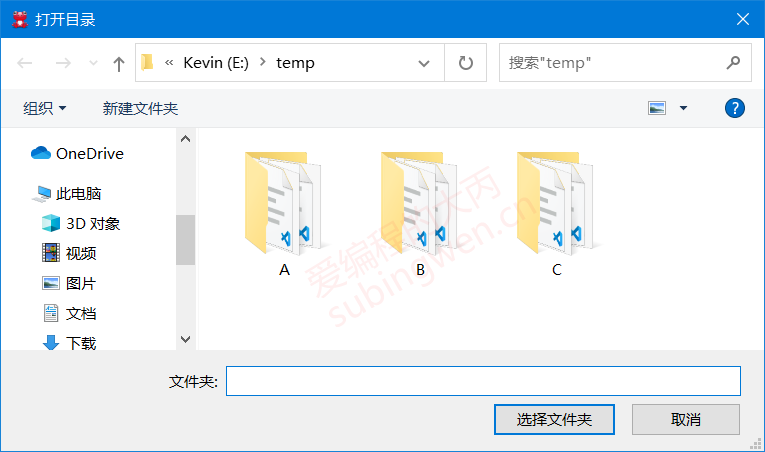
1 2 3 4 5 void MainWindow::on_filedlg_clicked () QString dirName = QFileDialog::getExistingDirectory (this , "打开目录" , "e:\\temp" ); QMessageBox::information (this , "打开目录" , "您选择的目录是: " + dirName); }
对话框效果如下:
打开一个本地文件
1 2 3 4 5 6 7 8 void MainWindow::on_filedlg_clicked () QString arg ("Text files (*.txt)" ) ; QString fileName = QFileDialog::getOpenFileName ( this , "Open File" , "e:\\temp" , "Images (*.png *.jpg);;Text files (*.txt)" , &arg); QMessageBox::information (this , "打开文件" , "您选择的文件是: " + fileName); }
对话框效果如下:
打开多个本地文件
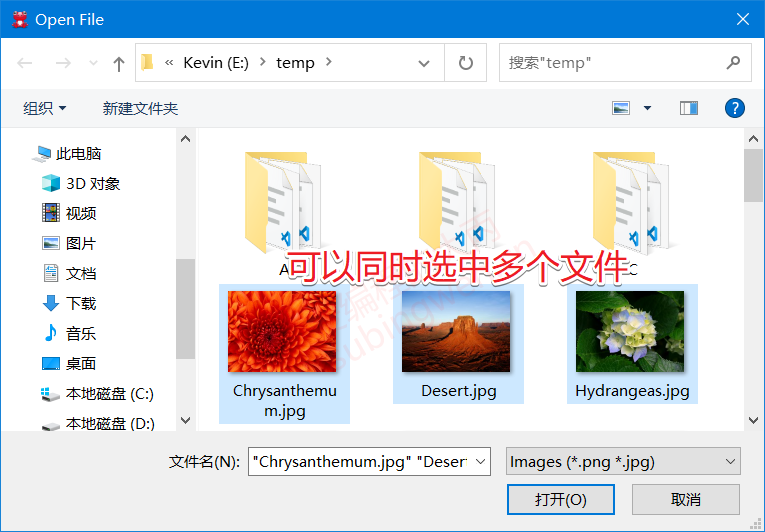
1 2 3 4 5 6 7 8 9 10 11 12 void MainWindow::on_filedlg_clicked () QStringList fileNames = QFileDialog::getOpenFileNames ( this , "Open File" , "e:\\temp" , "Images (*.png *.jpg);;Text files (*.txt)" ); QString names; for (int i=0 ; i<fileNames.size (); ++i) { names += fileNames.at (i) + " " ; } QMessageBox::information (this , "打开文件(s)" , "您选择的文件是: " + names); }
对话框效果如下:
打开保存文件对话框
1 2 3 4 5 void MainWindow::on_filedlg_clicked () QString fileName = QFileDialog::getSaveFileName (this , "保存文件" , "e:\\temp" ); QMessageBox::information (this , "保存文件" , "您指定的保存数据的文件是: " + fileName); }
对话框效果如下:
3.3 QFontDialog
QFontDialog类是QDialog的子类, 通过这个类我们可以得到一个进行字体属性设置的对话框窗口, 和前边介绍的对话框类一样, 我们只需要调用这个类的静态成员函数就可以得到想要的窗口了。
3.3.1 QFont 字体类
关于字体的属性信息, 在QT框架中被封装到了一个叫QFont的类中, 下边为大家介绍一下这个类的API, 了解一下关于这个类的使用。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 QFont::QFont (); QFont::QFont (const QString &family, int pointSize = -1 , int weight = -1 , bool italic = false ); void QFont::setFamily (const QString &family) void QFont::setPointSize (int pointSize) void QFont::setPixelSize (int pixelSize) void QFont::setWeight (int weight) void QFont::setBold (bool enable) void QFont::setItalic (bool enable) QString QFont::family () const ; bool QFont::italic () const int QFont::pixelSize () const int QFont::pointSize () const bool QFont::bold () const int QFont::weight () const
如果一个QFont对象被创建, 并且进行了初始化, 我们可以将这个属性设置给某个窗口, 或者设置给当前应用程序对象。
1 2 3 4 5 6 7 8 9 10 11 const QWidget::QFont& font () const void QWidget::setFont (const QFont &) [static ] QFont QApplication::font () ; [static ] void QApplication::setFont (const QFont &font, const char *className = nullptr )
3.3.2 QFontDialog类的静态API 1 2 3 4 5 6 7 8 9 10 11 12 13 14 [static ] QFont QFontDialog::getFont ( bool *ok, const QFont &initial, QWidget *parent = nullptr , const QString &title = QString(), QFontDialog::FontDialogOptions options = FontDialogOptions()) [static ] QFont QFontDialog::getFont (bool *ok, QWidget *parent = nullptr ) ;
3.3.3 测试代码
通过字体对话框选择字体, 并将选择的字体设置给当前窗口
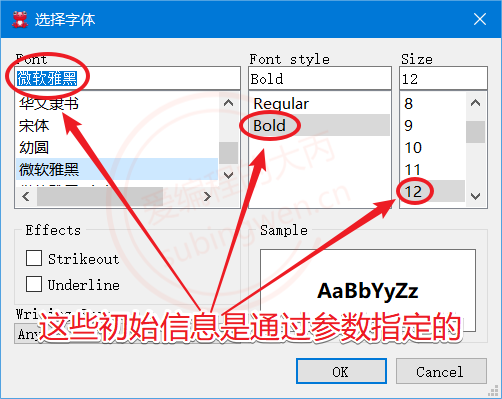
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 void MainWindow::on_fontdlg_clicked () #if 1 bool ok; QFont ft = QFontDialog::getFont ( &ok, QFont ("微软雅黑" , 12 , QFont::Bold), this , "选择字体" ); qDebug () << "ok value is: " << ok; #else QFont ft = QFontDialog::getFont (NULL ); #endif this ->setFont (ft); }
字体对话框效果展示:
3.4 QColorDialog
QColorDialog类是QDialog的子类, 通过这个类我们可以得到一个选择颜色的对话框窗口, 和前边介绍的对话框类一样, 我们只需要调用这个类的静态成员函数就可以得到想要的窗口了。
3.4.1 颜色类 QColor
关于颜色的属性信息, 在QT框架中被封装到了一个叫QColor的类中, 下边为大家介绍一下这个类的API, 了解一下关于这个类的使用。红, 绿, 蓝这三种颜色调配而成的, 并且颜色还可以进行透明度设置, 默认是不透明的。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 QColor::QColor (Qt::GlobalColor color); QColor::QColor (int r, int g, int b, int a = ...); QColor::QColor (); void QColor::setRed (int red) void QColor::setGreen (int green) void QColor::setBlue (int blue) void QColor::setAlpha (int alpha) void QColor::setRgb (int r, int g, int b, int a = 255 ) int QColor::red () const int QColor::green () const int QColor::blue () const int QColor::alpha () const void QColor::getRgb (int *r, int *g, int *b, int *a = nullptr ) const
3.4.2 静态API函数 1 2 3 4 5 6 7 8 9 10 11 12 [static ] QColor QColorDialog::getColor ( const QColor &initial = Qt::white, QWidget *parent = nullptr , const QString &title = QString(), QColorDialog::ColorDialogOptions options = ColorDialogOptions())
3.4.3 测试代码 1 2 3 4 场景描述: 1. 在窗口上放一个标签控件 2. 通过颜色对话框选择一个颜色, 将选中的颜色显示到标签控件上 3. 将选中的颜色的 RGBA 值分别显示出来
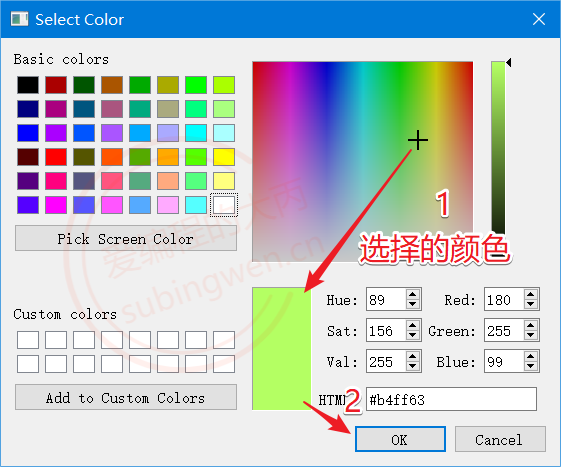
1 2 3 4 5 6 7 8 9 10 11 12 13 void MainWindow::on_colordlg_clicked () QColor color = QColorDialog::getColor (); QBrush brush (color) ; QRect rect (0 , 0 , ui->color->width(), ui->color->height()) ; QPixmap pix (rect.width(), rect.height()) ; QPainter p (&pix) ; p.fillRect (rect, brush); ui->color->setPixmap (pix); QString text = QString ("red: %1, green: %2, blue: %3, 透明度: %4" ) .arg (color.red ()).arg (color.green ()).arg (color.blue ()).arg (color.alpha ()); ui->colorlabel->setText (text); }
颜色对话框窗口效果展示
测试代码效果展示
QInputDialog类是QDialog的子类, 通过这个类我们可以得到一个输入对话框窗口, 根据实际需求我们可以在这个输入窗口中输入整形, 浮点型, 字符串类型的数据, 并且还可以显示下拉菜单供使用者选择。
3.5.1 API - 静态函数 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 [static ] double QInputDialog::getDouble ( QWidget *parent, const QString &title, const QString &label, double value = 0 , double min = -2147483647 , double max = 2147483647 , int decimals = 1 , bool *ok = nullptr , Qt::WindowFlags flags = Qt::WindowFlags()) [static ] int QInputDialog::getInt ( QWidget *parent, const QString &title, const QString &label, int value = 0 , int min = -2147483647 , int max = 2147483647 , int step = 1 , bool *ok = nullptr , Qt::WindowFlags flags = Qt::WindowFlags()) [static ] QString QInputDialog::getItem ( QWidget *parent, const QString &title, const QString &label, const QStringList &items, int current = 0 , bool editable = true , bool *ok = nullptr , Qt::WindowFlags flags = Qt::WindowFlags(), Qt::InputMethodHints inputMethodHints = Qt::ImhNone) [static ] QString QInputDialog::getMultiLineText ( QWidget *parent, const QString &title, const QString &label, const QString &text = QString(), bool *ok = nullptr , Qt::WindowFlags flags = Qt::WindowFlags(), Qt::InputMethodHints inputMethodHints = Qt::ImhNone) [static ] QString QInputDialog::getText ( QWidget *parent, const QString &title, const QString &label, QLineEdit::EchoMode mode = QLineEdit::Normal, const QString &text = QString(), bool *ok = nullptr , Qt::WindowFlags flags = Qt::WindowFlags(), Qt::InputMethodHints inputMethodHints = Qt::ImhNone)
3.5.2 测试代码
整形输入框
1 2 3 4 5 void MainWindow::on_inputdlg_clicked () int ret = QInputDialog::getInt (this , "年龄" , "您的当前年龄: " , 10 , 1 , 100 , 2 ); QMessageBox::information (this , "年龄" , "您的当前年龄: " + QString::number (ret)); }
窗口效果展示:
浮点型输入框
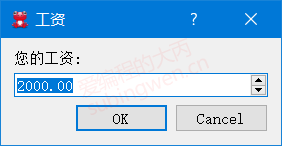
1 2 3 4 5 void MainWindow::on_inputdlg_clicked () double ret = QInputDialog::getDouble (this , "工资" , "您的工资: " , 2000 , 1000 , 6000 , 2 ); QMessageBox::information (this , "工资" , "您的当前工资: " + QString::number (ret)); }
窗口效果展示:
带下拉菜单的输入框
1 2 3 4 5 6 7 void MainWindow::on_inputdlg_clicked () QStringList items; items << "苹果" << "橙子" << "橘子" << "葡萄" << "香蕉" << "哈密瓜" ; QString item = QInputDialog::getItem (this , "请选择你喜欢的水果" , "你最喜欢的水果:" , items, 1 , false ); QMessageBox::information (this , "水果" , "您最喜欢的水果是: " + item); }
窗口效果展示:
多行字符串输入框
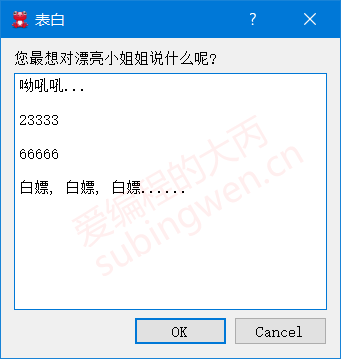
1 2 3 4 5 void MainWindow::on_inputdlg_clicked () QString info = QInputDialog::getMultiLineText (this , "表白" , "您最想对漂亮小姐姐说什么呢?" , "呦吼吼..." ); QMessageBox::information (this , "知心姐姐" , "您最想对小姐姐说: " + info); }
窗口效果展示:
单行字符串输入框
1 2 3 4 5 void MainWindow::on_inputdlg_clicked () QString text = QInputDialog::getText (this , "密码" , "请输入新的密码" , QLineEdit::Password, "helloworld" ); QMessageBox::information (this , "密码" , "您设置的密码是: " + text); }
窗口效果展示:
3.6 QProgressDialog
QProgressDialog类是QDialog的子类, 通过这个类我们可以得到一个带进度条的对话框窗口, 这种类型的对话框窗口一般常用于文件拷贝、数据传输等实时交互的场景中。
3.6.1 常用API 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 QProgressDialog::QProgressDialog ( QWidget *parent = nullptr , Qt::WindowFlags f = Qt::WindowFlags ()); QProgressDialog::QProgressDialog ( const QString &labelText, const QString &cancelButtonText, int minimum, int maximum, QWidget *parent = nullptr , Qt::WindowFlags f = Qt::WindowFlags ()); [slot] void QProgressDialog::setCancelButtonText (const QString &cancelButtonText) QString QProgressDialog::labelText () const ;void QProgressDialog::setLabelText (const QString &text) int QProgressDialog::minimum () const void QProgressDialog::setMinimum (int minimum) int QProgressDialog::maximum () const void QProgressDialog::setMaximum (int maximum) [slot] void QProgressDialog::setRange (int minimum, int maximum) int QProgressDialog::value () const void QProgressDialog::setValue (int progress) bool QProgressDialog::autoReset () const void QProgressDialog::setAutoReset (bool reset) bool QProgressDialog::autoClose () const void QProgressDialog::setAutoClose (bool close) bool wasCanceled () const [slot] void QProgressDialog::cancel () [slot] void QProgressDialog::reset () [signal] void QProgressDialog::canceled () void QWidget::setWindowModality (Qt::WindowModality windowModality)
2.6.2 测试代码 1 2 3 4 5 场景描述: 1. 基于定时器模拟文件拷贝的场景 2. 点击窗口按钮, 进度条窗口显示, 同时启动定时器 3. 通过定时器信号, 按照固定频率更新对话框窗口进度条 4. 当进度条当前值 == 最大值, 关闭定时器, 关闭并析构进度对话框
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 void MainWindow::on_progressdlg_clicked () QProgressDialog *progress = new QProgressDialog ( "正在拷贝数据..." , "取消拷贝" , 0 , 100 , this ); progress->setWindowTitle ("请稍后" ); progress->setWindowModality (Qt::WindowModal); progress->show (); static int value = 0 ; QTimer *timer = new QTimer; connect (timer, &QTimer::timeout, this , [=]() { progress->setValue (value); value++; if (value > progress->maximum ()) { timer->stop (); value = 0 ; delete progress; delete timer; } }); connect (progress, &QProgressDialog::canceled, this , [=]() { timer->stop (); value = 0 ; delete progress; delete timer; }); timer->start (50 ); }
进度窗口效果展示:
4. QMainWindow
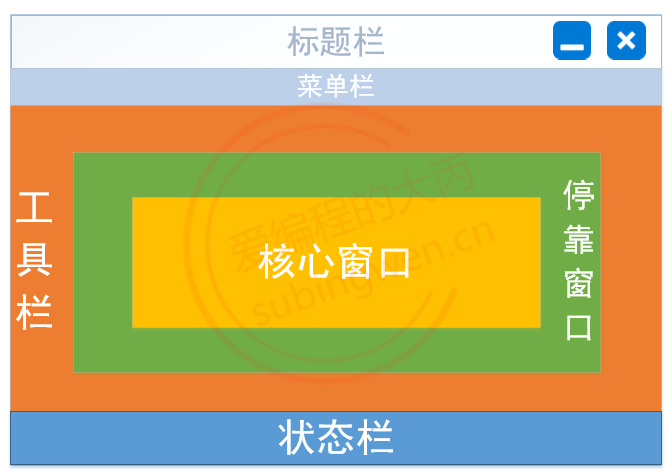
QMainWindow是标准基础窗口中结构最复杂的窗口, 其组成如下:
提供了菜单栏, 工具栏, 状态栏, 停靠窗口
菜单栏: 只能有一个, 位于窗口的最上方
工具栏: 可以有多个, 默认提供了一个, 窗口的上下左右都可以停靠
状态栏: 只能有一个, 位于窗口最下方
停靠窗口: 可以有多个, 默认没有提供, 窗口的上下左右都可以停靠
4.1 菜单栏
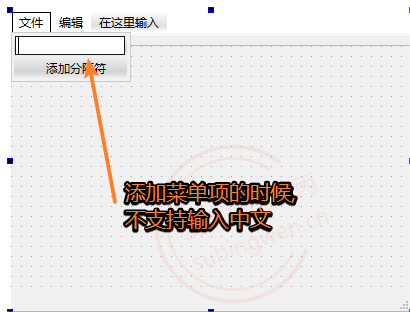
添加菜单项
关于顶级菜单可以直接在UI窗口中双击, 直接输入文本信息即可, 对应子菜单项也可以通过先双击在输入的方式完成添加, 但是这种方式不支持中文的输入。
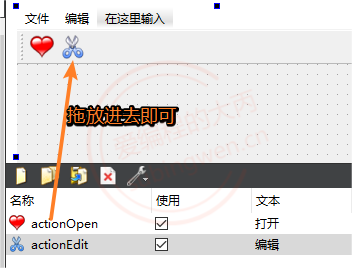
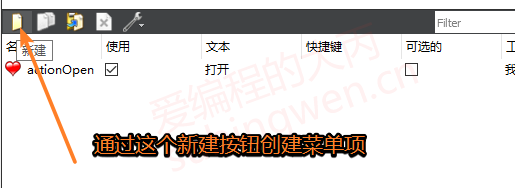
常用的添加方式
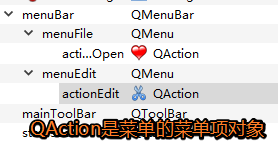
一般情况下, 我们都是先在外面创建出QAction对象, 然后再将其拖拽到某个菜单下边, 这样子菜单项的添加就完成了。
通过代码的方式添加菜单或者菜单项
1 2 3 4 5 6 7 8 9 10 11 QAction *QMenuBar::addMenu (QMenu *menu) ;QMenu *QMenuBar::addMenu (const QString &title) ;QMenu *QMenuBar::addMenu (const QIcon &icon, const QString &title) ;QAction *QMenu::addAction (const QString &text) ;QAction *QMenu::addAction (const QIcon &icon, const QString &text) ;QAction *QMenu::addSeparator () ;
菜单项 QAction 事件的处理
单击菜单项, 该对象会发出一个信号
1 2 [signal] void QAction::triggered (bool checked = false )
示例代码
1 2 3 4 5 connect (ui->save_action, &QAction::triggered, this , [=](){ QMessageBox::information (this , "Triggered" , "我是菜单项, 你不要调戏我..." ); });
4.2 工具栏 4.2.1 添加工具按钮
窗口中的工具栏我们经常见到, 并不会为此感到陌生, 那么如何往工具栏中添加工具按钮呢? 一共有两种方式, 这里依次为大家进行介绍。
方式1:先创建QAction对象, 然后拖拽到工具栏中, 和添加菜单项的方式相同
方式2:如果不通过UI界面直接操作,那么就需要调用相关的API函数了
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 void QMainWindow::addToolBar (Qt::ToolBarArea area, QToolBar *toolbar) void QMainWindow::addToolBar (QToolBar *toolbar) QToolBar *QMainWindow::addToolBar (const QString &title) ;QAction *QToolBar::addWidget (QWidget *widget) ;QAction *QToolBar::addAction (const QString &text) ;QAction *QToolBar::addAction (const QIcon &icon, const QString &text) ;QAction *QToolBar::addSeparator ()
通过代码的方式对工具栏进行操作
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 MainWindow::MainWindow (QWidget *parent) : QMainWindow (parent) , ui (new Ui::MainWindow) { ui->setupUi (this ); QToolBar* toolbar = new QToolBar ("toolbar" ); this ->addToolBar (Qt::LeftToolBarArea, toolbar); ui->toolBar->addWidget (new QPushButton ("搜索" )); QLineEdit* edit = new QLineEdit; edit->setMaximumWidth (200 ); edit->setFixedWidth (100 ); ui->toolBar->addWidget (edit); ui->toolBar->addAction (QIcon (":/er-dog" ), "二狗子" ); }
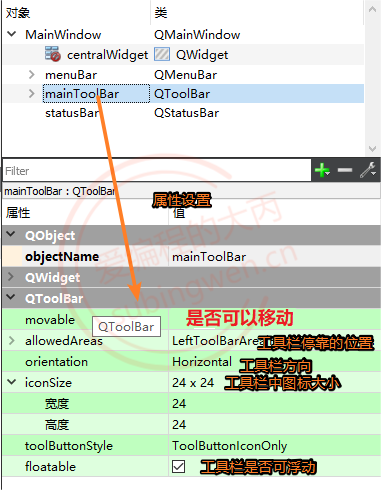
4.2.2 工具栏的属性设置
在UI窗口的树状列表中, 找到工具栏节点, 就可以到的工具栏的属性设置面板了, 这样就可以根据个人需求对工具栏的属性进行设置和修改了。
在Qt控件的属性窗口中对应了一些属性, 这些属性大部分都应了一个设置函数
在对应的类中函数名叫什么?
某些属性没有对应的函数, 只能在属性窗口中设置
4.3 状态栏
一般情况下, 需要在状态栏中添加某些控件, 显示某些属性, 使用最多的就是添加标签 QLabel
1 2 3 4 5 void QStatusBar::addWidget (QWidget *widget, int stretch = 0 ) [slot] void QStatusBar::clearMessage () [slot] void QStatusBar::showMessage (const QString &message, int timeout = 0 )
相关的操作代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 MainWindow::MainWindow (QWidget *parent) : QMainWindow (parent) , ui (new Ui::MainWindow) { ui->setupUi (this ); QPushButton* button = new QPushButton ("按钮" ); ui->statusBar->addWidget (button); QLabel* label = new QLabel ("hello,world" ); ui->statusBar->addWidget (label); }
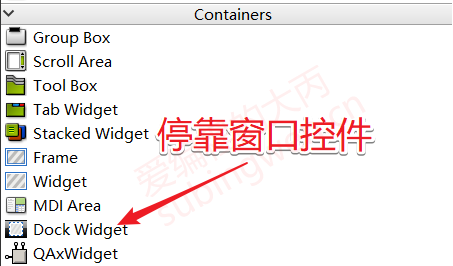
4.4 停靠窗口
停靠窗口可以通过鼠标拖动停靠到窗口的上、下、左、右,或者浮动在窗口上方。如果需要这种类型的窗口必须手动添加,如果在非QMainWindow类型的窗口中添加了停靠窗口, 那么这个窗口是不能移动和浮动的。
停靠窗口也有一个属性面板, 我们可以在其对应属性面板中直接进行设置和修改相关属性。
5. 资源文件 .qrc
资源文件顾名思义就是一个存储资源的文件,在Qt中引入资源文件好处在于他能提高应用程序的部署效率并且减少一些错误的发生。在程序编译过程中, 添加到资源文件中的文件也会以二进制的形式被打包到可执行程序中,这样这些资源就永远和可执行程序捆绑到一起了,不会出现加载资源却找不到的问题。
比如我们需要给某个窗口设置图标, 代码如下:
1 2 3 4 5 6 7 8 9 QIcon::QIcon (const QString &fileName); void setWindowIcon (const QIcon &icon) setWindowIcon (QIcon ("d:\\pic\\1.ico" ));
我们可以使用资源文件解决上述的弊端, 这样发布应用程序的时候直接发布exe就可以, 不需要再额外提供图片了。
下面介绍一下关于资源文件的创建步骤:
资源文件添加完毕之后, 继续给大家介绍资源文件的使用
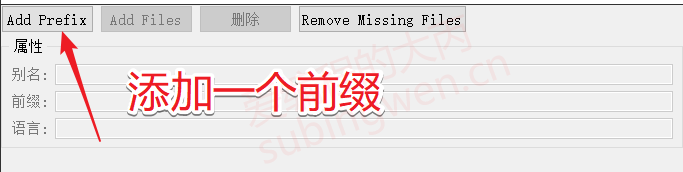
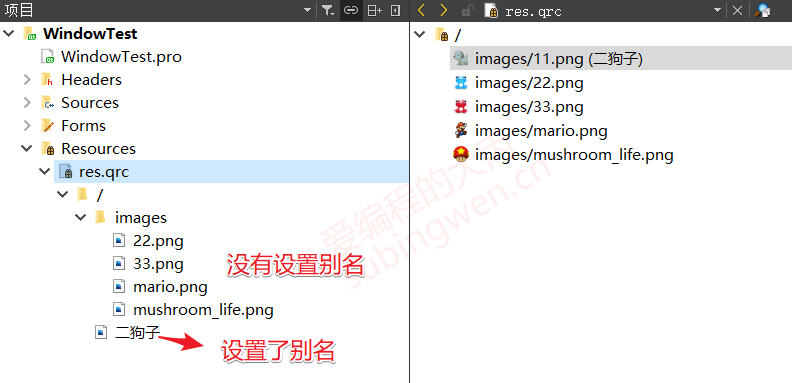
使用资源编辑器打开资源文件
给资源添加前缀
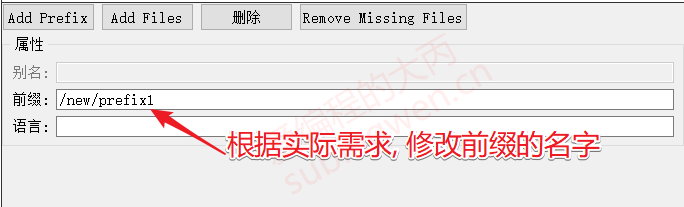
一个资源文件中可以添加多个前缀, 前缀就是添加的资源在资源文件中的路径, 前缀根据实际需求制定即可, 路径以 / 开头
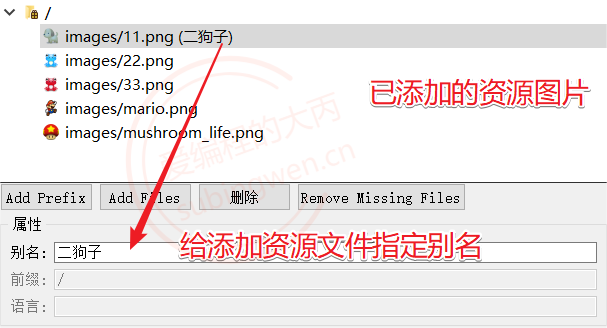
添加文件
前缀添加完毕, 就可以在某个前缀下边添加相关的资源了。
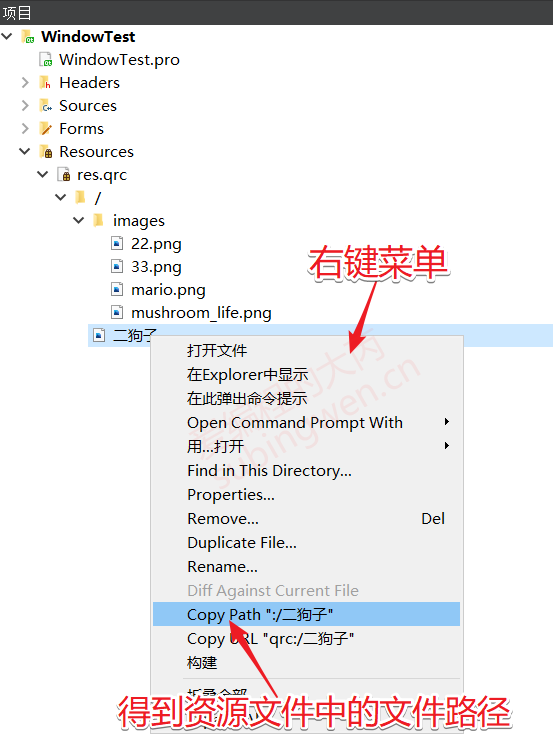
如何在程序中使用资源文件中的图片
将项目树中的资源文件节点展开
找到需要使用的资源图片节点, 鼠标右键, 弹出的菜单中选择Copy Path ...
6. 视频讲解
以上知识点对应的视频讲解可以关注 B站-爱编程的大丙 https://www.bilibili.com/video/BV1Jp4y167R9